What is WPF? Why to use WPF?

Windows Presentation Foundation (WPF) is a UI framework that creates desktop client applications. The WPF development platform supports a broad set of application development features, including an application model, resources, controls, graphics, layout, data binding, documents, and security.
We can say WPF is API to develop the desktop Applications on .NET Framework.
Why Windows Presentation Foundation?
Direct X :- Graphics is WPF generated using the direct x technology, direct x is Microsoft sdk to develop the computer games. Since the graphics is generated using direct x , graphics will be resolution dependent.
Rich User Interface(RUI) :- In WPF we can create GUI as well as RUI. Rich User Interface is ui created using 2D/3D, Animation, Graphics and Audio and Video.
Audio and Video:- In WPF we can use the Audio and Video also.
XAML:- Xtensible Application Markup Language is tag based or declerative programming technology using which we can create GUI/ RUI using tags or by writing tags. WPF support the xaml, so you can crate the UI by writing the tags.
Styles and Themes :- Since WPF support xmal tag based UI you can create styles and themes to reuse the GUI.
Resources :- In WPF we can create reusable resources, those can be used across the application in same window or multiple windows.
Modern Style Data Binding:- WPF has modern options for DataBinding which allow us to bind to value,object, collection with one way , two way or one time.
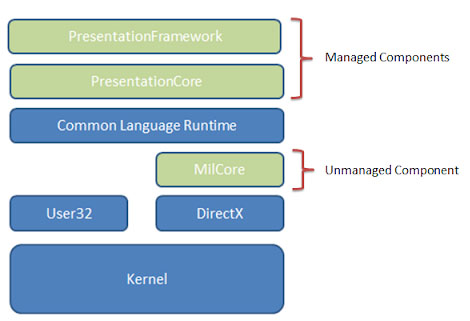
WPF Architecture

Managed Layer:-
Managed layer contains two main components – Presentation Framework and Presentation Core.
Presentation Framework:- provides the required functionalities that we need to build the WPF applications such as controls, data bindings, styling etc.
Presentation Core:- acts as a managed wrapper around MILCore and provides public interface for MIL. It exposes .net rendering services required for MIL. Presentation Core is the home for WPF Visual System and provides classes for creating application visual tree. The Visual System creates visual tree which contains applications Visual Elements and rendering instructions.
Unmanaged Layer (MIL Core)
This layer is also called milcore or Media Integration Library Core. MilCore is written in unmanaged code in order to enable perfect integration with DirectX. DirectX engine is underlying technology used in WPF to display all graphics, allowing for efficient hardware rendering. MIL has Composition Engine that receives rendering instructions from Visual System and translates into code that can be understood by DirectX to render user interface.
API Layer
This layer is part of OS contains core components like Kernel, User32, GDI, Device Drivers, Graphic cards etc. These components are used by the application to access low level APIs.
What is XMAL? How to usae XAML in WPF?
XAML stands for Extensible Application Markup Language. It’s a simple and declarative tab based language based on XML used to create GUI for Desktop Application. In XAML, it very easy to create, initialize, and set properties of objects with hierarchical relations. XAML is is supported by WPF. XAML and WPF are independent technologies, but using XAML with WPF provides you following advantages –
Easy, Clean & Simple
XAML has tag based syntax if you want to create any UI you just need to write a tag for that component which is easy, clean and simple than creating it using object oriented code.
e.g. If you want to create a button see following XAML and object oriented code –
XML Code: -
<Button Name="btn" FontSize="14" FontFamily="Arial" Foreground="orange" cotnent="ClickMe"> </Button>
C# code: -
Button btn =new Button()
btn.FontSize=14;
btn.FontFamily="Arial";
btn.ForeGround=Brushes.DrakRed;
btn.Content="CleanMe";XAML Support Visual UI Tree
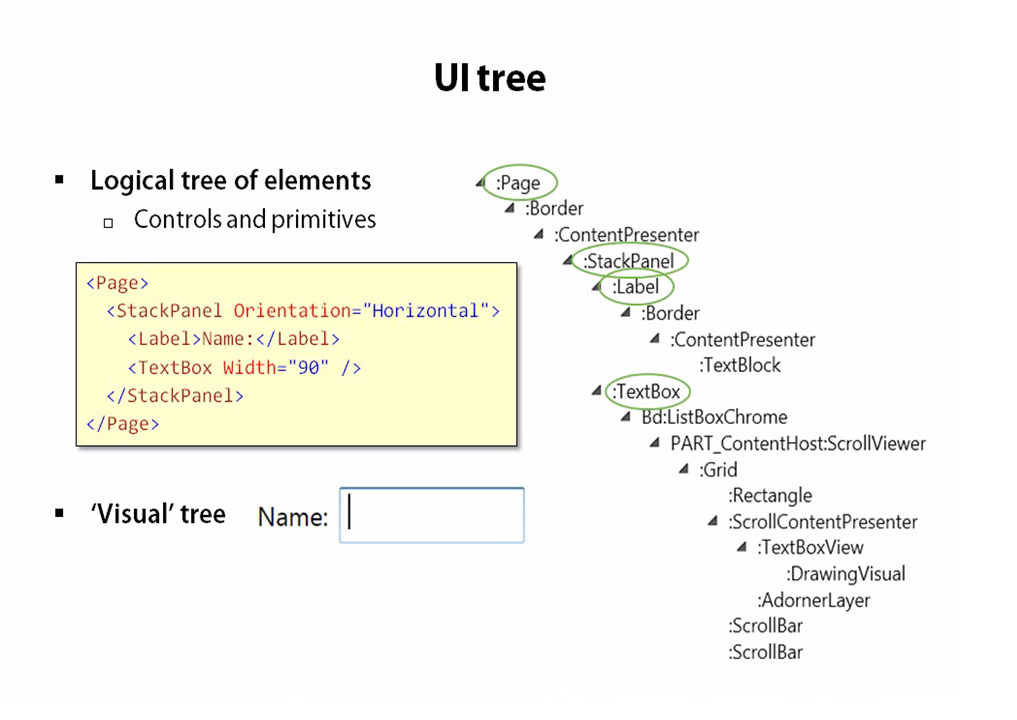
XAML supports Visual Tree just like other technologies. In WPF applications, visual tree is used for −
- Rendering the visual objects.
- Rendering the layouts.
- The routed events mostly travel along the visual tree, not the logical tree.

XAML has Properties as Element
XAML has variety of properties like –
- Single Value Properties
- Properties as Elements
- Attached Properties
- Dependency Injection Properties.
In XAML we can also use another element as a value to the property can be used as follows –
<Button Content="OK" />
<Button>
<Button.Content>
<Image Source="Images/OK.png" Width="50" Height="50" /> </Button.Content>
</Button>XAML has huge Implicit Type Conversion
WPF has a class for Every XAML Tag. XAML has huge type conversion can explained with following example –
<Border BorderBrush="Blue" BorderThickness="0,10">
</Border>In above code blue is specified as string but it will be converted to solid color brush of type blue in same way 0,10 will be convered to borderthickness object.
XAML support Markup Extensions
Markup Extensions are place holders where you can load the value dynamically. Markup Extensions can be specified using {} where you can load the value at runtime, it can be used for binding, resources etc.
<TextBox {Binding Path=Text Element=txt}> </TextBox>{Binding Path=Text Element=txt} this is markup extension.
Beside this XAML has more features those we will explore in further sessions.
WPF Hello World Application
- Open Visual Studio 2019.
- On the start window, choose Create new project.W

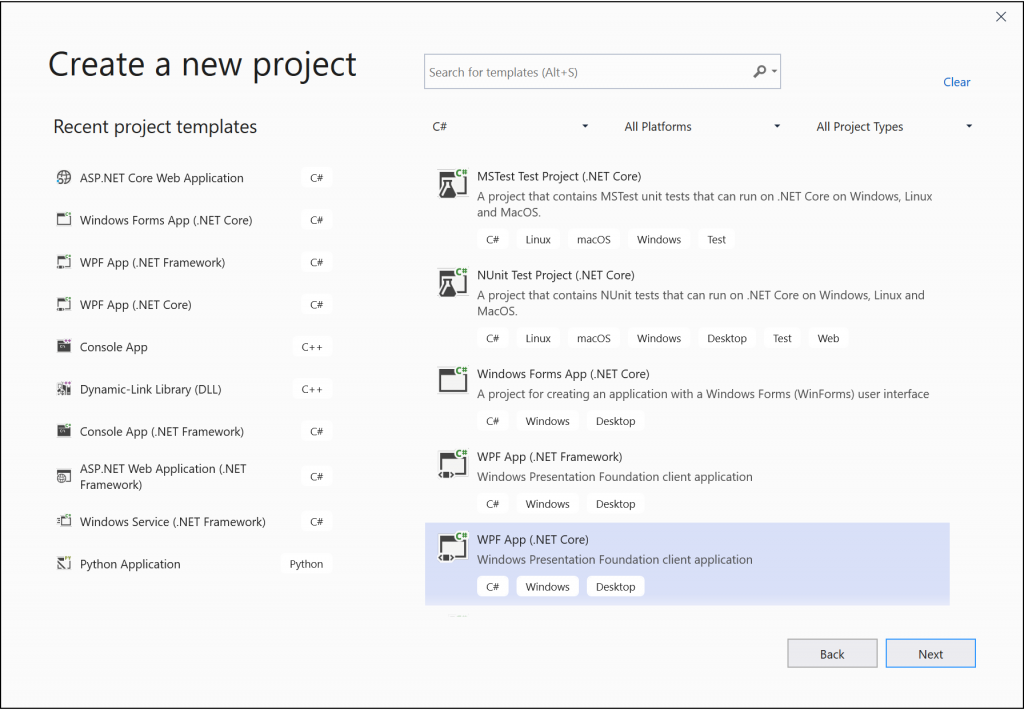
3. On the Create a new project screen, search for “WPF,” choose WPF App (.NET Core), and then choose Next.

4. At the next screen, give the project a name, HelloWPFApp, and choose Create.

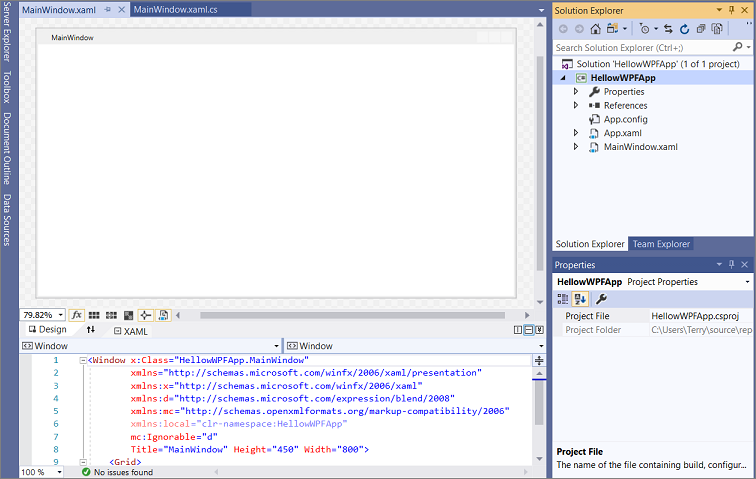
Visual Studio creates the HelloWPFApp project and solution, and Solution Explorer shows the various files. The WPF Designer shows a design view and a XAML view of MainWindow.xaml in a split view. You can slide the splitter to show more or less of either view. You can choose to see only the visual view or only the XAML view.

After you create the project, you can customise it. To do so, choose Properties Window from the View menu, or press F4. Then, you can display and change options for project items, controls, and other items in an application.

Add XAML Markup language, The XAML markup should look something like the following example:
<Grid>
<TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>
</Grid>
Customize the text in the text block
- In the XAML view, locate the markup for TextBlock and change the Text attribute from
TextBoxtoSelect a message option and then choose the Display button.The XAML markup should look something like the following example:
<Grid>
<TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/>
</Grid>Run application using F5 or you can view the changes in design window.