What is Layout View? How to use it in ASP.NET MVC 5?

Example Source Code: – https://drive.google.com/file/d/1JXyYV5N4Wet1oAii5yrZD4ISuuiNYdSh/view?usp=sharing
What is Layout View?
An application may contain a specific UI portion that remains the same throughout the application, such as header, left navigation bar, right bar, or footer section. ASP.NET MVC introduced a Layout view which contains these common UI portions so that we don’t have to write the same code in every page.
“layouts” – which allow you to define a common site template, and then inherit its look and feel across all the views/pages on your site.
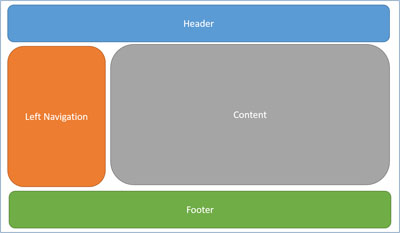
For example, an application UI may contain a header, left menu bar and footer section that remains the same on every page. Only the center section changes dynamically, as shown below.

The layout view has the same extension as other views, .cshtml or .vbhtml. Layout views are shared with multiple views, so it must be stored in the Shared folder. By default, a layout view _Layout.cshtml
RenderBody() Method and Layout property.
RenderBody():-Renders the portion of the child view/content of child view at a location where Layout view defines RenderBody() method. One layout can have only one RenderBody() method.
Layout Property: – Every view has a layout property that can be used to speicfy the path of layout file. When you specify the layout=null that means view is not using any layout. If you specify the path of layout view in Layout property then it will use that layout for that view.
If Layout property is null that means view is not using any layout see following code view has it’s own head, title body etc.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>If a view want to use the layout will specify the value for Layout property as follows. Following view is using _MyLayout located in shared folder of the project.
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MyLayout.cshtml";
}
<h2>Index</h2>
<p> welcome to my website and this is just a demo of a layout view. <br />
welcome to my website and this is just a demo of a layout view. <br />
welcome to my website and this is just a demo of a layout view. <br />
</p>
Define Multiple Locations using Render Section.
RenderSection(“sectioname”,bool): – we can define sections/areas in layout view other than render body where we can load the content of child view (view who is using that layout).
First parameter is name of the section used to identify that section and second is Boolean parameter it can be true, when it is true that means that section is compulsory otherwise that section is optional.
After this view can define the content for section using
@section sectioname{
view code
}
Adding a Section to Layout Page
Open the layout page and copy the following code after the content
<div>
@RenderSection("Test", required: false)
</div>Defining the Section in View
@{
Layout = "_Layout";
}
<p>Here goes the content</p>
@section Test
{
<p>Test Section</p>
}
Making the Section Required
@RenderSection(“Test”, required: true)
What is _ViewStart and How to use it?
In the above examples, we defined the layouts to use in the View itself. defining the layout in every view is harder to maintain. The simpler way is to define the layout in the _ViewStart.html file
The purpose of the _ViewStart.cshtml is to set up default values to the other Views in the folder and its subfolders.
If any view is using layout and do not specify the value for layout property then by default it will use the default layout defined in view start file.
_ViewStart file is always located in Views folder.