What is CSS?

HTML was NEVER developed to contain tags for formatting a web page. HTML tags was created to describe the content of a web page, like:
<h1> this is heading </h1>
<p> this is para used to demo </p>When tags like , and color attributes were added to the HTML , it started a nightmare for web developers. Development of large websites, where fonts and color information were added to every single page, became a long time consuming and expensive process. To solve this problem, the World Wide Web Consortium (W3C) came with CSS.
What is CSS?
CSS stands for Cascading Style Sheets. CSS technology describes how HTML elements are to be displayed on screen. CSS has built in attribute those can be used to create the complex presentation. It provides you attributes those can be used to create layout. It also allow you to implement respectability using external CSS with class, tag, id selector.CSS is used to define styles for your web pages, including the design, layout and variations in display for different devices and screen sizes.
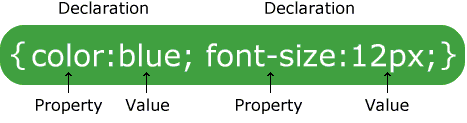
CSS Provides you huge attributes those can be applied to html tag, all css attributes are in small case and their values are in small case. you can use attribute and value combination as follows –

Few CSS attributes are listed below –
- background-color
- font-size
- font-family
- color
- width
- height
- padding – padding-left, padding-right, padding-top, padding-bottom
- margin: margin-left, margin-right, margin-top, marging-bottom etc.
- text-decoration
- z-index
- position
- left
- top
- right
- bottom
- border
- border-style
- border-width
- border-color
CSS can be implement by three ways –
- Embedded CSS
- Internal CSS
- External CSS
What is Embedded CSS?
Embedded CSS allow you to define the style directly inside html tag directly using style attribute. you can use it as follows –
<h1 style="background-color:yellow;color:red;width:200px;padding:4px;margin:10px;"> First Heading </h1>
<p style="background-color:gray;color:white;font-size:20px;height:200px;border-style:dashed;border-color:red;border-width:10px;"> this is para used to demo first heading </p>Embedded CSS do not have any re usability, you need to apply embedded CSS separately for every tag using style attribute.
Internal CSS
In internal CSS we define the CSS at the beginning of the page using style tag, that can be reused throughout the document or web page. you can create style tag as follows –
<style type="text/css">
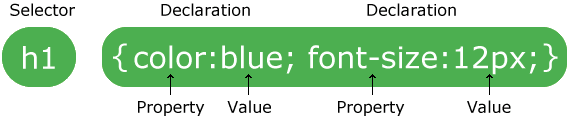
selector {
attribute name :value; attributename:value;
}
</style>
CSS Selectors
CSS support following three selectors those can be used to define the CSS.
- Tag Selector
- Class Selector
- ID Selector
What is Tag Selector?
Tag selector we define the CSS using tag name , that will be get applied to every tag from that document automatically as follows –
<html>
<head>
<title> Tag Selector </title>
<style type="text/css">
h1{
background-color:orange;
color:white;
width:250px;
}
p{
background-color:skyblue;
color:white;
font-size:22px;
font-family:'arial';
}
body
{
background-color:blue;
color:white;
}
</style>
</head>
<body>
<h1> First heading </h1>
<p> content of first heading used to demo </p>
<h2> Second heading </h2>
<h1> Second Heading </h1>
<p> content of second heading used to demo </p>
<h1> Third heading </h1>
<p> content of third heading uesd to demo </p>
<h1> Fourth Tag </h1>
<p> conten of fourth tag </p>
</body>
</html>
What is Class Selector?
In class selector we define CSS classes and we can apply that CSS class to html tag using class attribute. All CSS classes starts with .class name which contains definition for CSS. You can also apply multiple CSS classes separated by space.
<html>
<head>
<title> Tag Selector </title>
<style type="text/css">
.head{
background-color:gray;
color:red;
}
.subhead{
font-size:40px;
border:4px solid green;
}
.content{
background-color:tomato;
color:white;
}
</style>
</head>
<body>
<h1 class="head"> First heading </h1>
<p class="content"> content of first heading used to demo </p>
<h2 class="head subhead"> Second heading </h2>
<h1> Second Heading </h1>
<p> content of second heading used to demo </p>
<h1 class="content"> Third heading </h1>
<p> content of third heading uesd to demo </p>
<h1 class="head subhead"> Fourth Heading </h1>
<p class="content"> conten of fourth tag </p>
</body>
</html>
What is ID Selector?
ID selector enable us to define the CSS using ID. ID can be created using #id and then we can define the CSS inside the id, id can be applied to html tag using id attribute of the html tag.
<html>
<head>
<title> Tag Selector </title>
<style type="text/css">
#main{
background-color:orange;
color:white;
}
#content{
background-color:tomato;
color:yellow;
}
</style>
</head>
<body>
<h1 id="Main"> First heading </h1>
<p id="content"> content of first heading used to demo </p>
<h2 id="Main"> Second heading </h2>
<h1 id="content"> Second Heading </h1>
<p> content of second heading used to demo </p>
<h1 id="Main"> Third heading </h1>
<p> content of third heading uesd to demo </p>
<h1> Fourth Heading </h1>
<p> conten of fourth tag </p>
</body>
</html>
What is external CSS?
Internal CSS has re-usability but that re-usability is again up to document, the CSS defined in internal CSS is also available only in the same document, you can not use it another document.
If you want to define the CSS that can be reused across the multiple documents then we can use the external CSS. in external CSS we can define the CSS in separate a file called style sheet file with extension .CSS. In this file we can define the CSS using tag, class or id. After this we link that style sheet file to html document where you want to use this using link tag –
<link href="path of style sheet file" rel="stylesheet" />Now create a mystyle.css style sheet file.
/* this is css file used to demo */
body
{
background-color:gray;
}
.head{
background-color:blue;
color:white;
}
/*.content {
background-color:skyblue;
color:white;
}*/
#subhead{
background-color:yellow;
color:blue;
}now we will link it to three different document as follows –
Create ext1.html document and reuse it as follows –
<html>
<head>
<title> first html file </title>
<link href="mystyle.css" rel="stylesheet" />
</head>
<body>
<h1 class="head"> first heading </h1>
<p class="content"> content of first heading used to demo </p>
<h1> second heading </h1>
<p> content of second heading used to demo </p>
<h1 id="subhead">third heading</h1>
<p> content of third heading used to demo </p>
</body>
</html>
Create ext2.html and reuse the mystyle.css as follows –
<html>
<head>
<title> another document </title>
<link href="mystyle.css" rel="stylesheet" />
</head>
<body>
<!-- comment in html -->
<h1 class="head"> This is heading </h1>
<p class="content"> this is para used to demo </p>
<h1 id="subhead"> This is heading </h1>
<p> this is para used to demo </p>
</body>
</html>
This way we can use the external css file across the multiple document.
What is DIV in HTML?
The <div> tag defines a division or a section in an HTML document. The tag is used as a container for HTML elements – which is then styled with CSS or manipulated with JavaScript. Any sort of content can be put inside the tag! Div tag is used to create the floating layout, you can place div any where.
Few css attributes we use with div –
Position: – can be used with any tag. Put the tag at exact left, right, top, bottom in a document.
left :- specify the no of pixels from left
right :– specify the no of pixels from right
top :- specify the no of pixels from top
bottom:- specify the no of pixels from bottom
z-index: – the large is the value of z-index it will overlap all other div.
<html>
<head>
<title> Div example </title>
</head>
<body>
<!--
<div style="background-color:yellow; width:150px;height:100px;float:left;"> first div <br> second line </div>
<div style="background-color:blue;width:150px;height:100px;float:left;"> second div </div>
<div style="background-color:green;width:150px;height:100px;float:right;"> third div</div-->
<div style="z-index:200;position:absolute;left:300px;top:100px;background-color:orange; width:150px;height:150px;">
firt div used to demo .
</div>
<div style="z-index:250;position:absolute;left:350px;top:150px;background-color:green; width:150px;height:150px;">
firt div used to demo .
</div>
<div style="z-index:50;position:absolute;left:390px;top:200px;background-color:red; width:150px;height:150px;">
firt div used to demo .
</div>
</body>
</html>