Model Binding and View Model

Example Link : https://drive.google.com/file/d/1SWHelMUiJLC7ekRcR1DzQkLgybmjuuWT/view?usp=sharing
What is Model Binding?
- ASP.NET MVC model binding allows you to map HTTP request data with a model. It is the process of creating .NET objects using the data sent by the browser in an HTTP request.
- Model binding is a well-designed bridge between the HTTP request and the C# action methods.
- It makes it easy for developers to work with data on forms (views), because POST and GET is automatically transferred into a data model you specify.
- Model class when it reaches the Action method of the Controller class, so this conversion is done by the Model binder.
- Model binder matches the request data with the model property name if matches(same) then it binds the data from request to model properties.
- Model binder will work prefect irrespective of how you create a UI or send the request weather it is get or post or ajax or it is from any UI it does not matter.
What is View Model and When to use it?
Viewmodel enables you to communicate data from multiple models or part of model from action to view or view to action.
Viewmodel is dummy model class which contains properties those can be represented in strongly typed view.
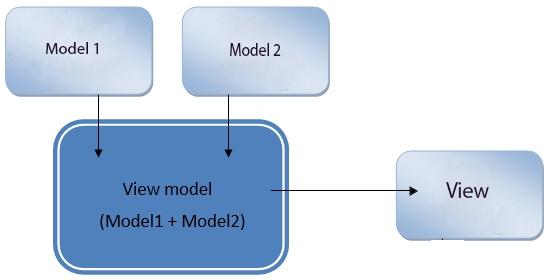
In ASP.NET MVC, ViewModels are used to shape multiple entities from one or more models into a single object. This conversion into single object provides us better optimization. You can see the concept of ViewModel in the image below.

As you can see, if we want to display more than one Model into a single View, we have to pass a ViewModel to that View, so that we can take benefits of both the models into a single object. So, we have to use ViewModel for better performance of sources.