Document Object Model (DOM)

DOM is tree of object get created in browser memory, it contains object, properties for every tag from html document loaded in browser , using these objects or properties we can access the DOM.
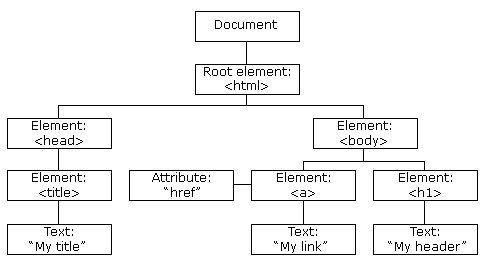
When a web page is loaded, the browser creates a Document Object Model of the page.The HTML DOM model is constructed as a tree of Objects:

Using this tree we can manipulate any property, or we can add the tag or change the style of any html element.
Document object in DOM.
DOM provides you a built object called document, this object provides you following things –
open():- will open the new document.
close() :- will close the new document.
getElementById(“id”) :- help you to find the element from dom using id.
write(data): – write a string or html in a document.
e.g. document write method
<html>
<head>
<title> DOM </title>
<script type="text/javascript">
// document.write("Hello!");
document.write("<font color='red' size='40'> this is font </font>");
</script>
</head>
<body>
</body>
</html>Few properties provided by DOM –
innerText:- property can be used with any html tag, it is used to read/write a text in any DOM object /tag.
innerHTML:- property can be used with any html tag, it is used read/write html in any DOM object /tag.
value: – property will help you to read/write a value of html control.
e.g. inner text example
<html>
<head>
<title> DOM </title>
<script type="text/javascript">
function readdv()
{
var v =document.getElementById("dv");
alert(v.innerText);
}
function writedv()
{
var v = document.getElementById("dv");
v.innerText ="This is div used to demo the write!";
}
</script>
</head>
<body>
<div id="dv">
Hello this is div
</div>
<input type="text" id="txt" /> <br>
<input type="button" value="read" onclick="readdv()" />
<input type="button" value="write" onclick="writedv()" />
</body>
</html>e.g. inner html
<html>
<head>
<title> DOM </title>
<script type="text/javascript">
function readdv()
{
var v = document.getElementById("dv").innerHTML;
alert(v);
}
function writedv()
{
var v = document.getElementById("dv");
v.innerHTML ="this is font <font color='red' size='40'> used to demo the font </font>";
}
</script>
</head>
<body>
<div id="dv">
Hello this is div
<b> this is bold </b>
<i> this is italic </i>
</div>
<input type="text" id="txt" /> <br>
<input type="button" value="read" onclick="readdv()" />
<input type="button" value="write" onclick="writedv()" />
</body>
</html>e.g. value property.
<html>
<head>
<title> DOM </title>
<script type="text/javascript">
function readdv()
{
var v = document.getElementById("txt").value;
alert("Value is:"+ v);
}
function writedv()
{
var v =document.getElementById("txt");
v.value="this is value used to demo!";
}
</script>
</head>
<body>
<div id="dv">
Hello this is div
<b> this is bold </b>
<i> this is italic </i>
</div>
<input type="text" id="txt" /> <br>
<input type="button" value="read" onclick="readdv()" />
<input type="button" value="write" onclick="writedv()" />
</body>
</html>
e.g. access text box values, write a program to input two integer numbers and display their addition.
<html>
<head>
<title> DOM </title>
<script type="text/javascript">
function addnum()
{
var a =parseInt(document.getElementById("n1").value);
var b =parseInt(document.getElementById("n2").value);
var c =a+b;
document.getElementById("n3").value = c;
}
function subnum()
{
var a = parseInt(document.getElementById("n1").value);
var b=parseInt(document.getElementById("n2").value);
var c =a-b;
document.getElementById("n3").value=c;
}
</script>
</head>
<body>
Enter No: <input type="text" id="n1" /> <br>
Enter No: <input type="text" id="n2" /> <br>
Result : <input type="text" id="n3" /> <br>
<input type="button" value="Addition" onclick="addnum()" />
<input type="button" value="substraction" onclick="subnum()" />
</body>
</html>
e.g. Access radio button even digit addition
<html>
<head>
<title> DOM </title>
<script type="text/javascript">
function addnum()
{
var a =parseInt(document.getElementById("n1").value);
var b =parseInt(document.getElementById("n2").value);
var c =a+b;
document.getElementById("n3").value = c;
}
function subnum()
{
var a = parseInt(document.getElementById("n1").value);
var b=parseInt(document.getElementById("n2").value);
var c =a-b;
document.getElementById("n3").value=c;
}
</script>
</head>
<body>
Enter No: <input type="text" id="n1" /> <br>
Enter No: <input type="text" id="n2" /> <br>
Result : <input type="text" id="n3" /> <br>
<input type="button" value="Addition" onclick="addnum()" />
<input type="button" value="substraction" onclick="subnum()" />
</body>
</html>e.g. access checkbox – even , odd and all digit addition example
<html>
<head>
<title> DOM </title>
<script type="text/javascript">
function digitadd()
{
var sum1=0,sum2=0,sum3=0,dig,num;
if(document.getElementById("rd1").checked)
{
num =parseInt(document.getElementById("n1").value);
sum1 =0;
while(num!=0)
{
dig = num %10;
sum1 = sum1 +dig;
num = parseInt(num /10);
}
document.getElementById("n2").value = sum1;
}
else
{
document.getElementById("n2").value = "Not Selected";
}
if(document.getElementById("rd2").checked)
{
num =parseInt(document.getElementById("n1").value);
sum2 =0;
while(num!=0)
{
dig = num %10;
if(dig % 2==0)
sum2 = sum2 +dig;
num = parseInt(num/10);
}
document.getElementById("n3").value = sum2;
}
else
{
document.getElementById("n3").value = "Not Selected!";
}
if(document.getElementById("rd3").checked)
{
num =parseInt(document.getElementById("n1").value);
sum3 =0;
while(num!=0)
{
dig = num %10;
if(dig%2!=0)
sum3 = sum3 +dig;
num=parseInt(num/10);
}
document.getElementById("n4").value = sum3;
}
else
{
document.getElementById("n4").value = "not selected!";
}
}
</script>
</head>
<body>
Enter No:<input type="text" id="n1" /> <br>
Result1: <input type="text" id="n2" /> <br>
Result2: <input type="text" id="n3" /> <br>
Result3: <input type="text" id="n4" /> <br>
<input type="checkbox" id="rd1" name="rd"/> All Digits
<input type="checkbox" id="rd2" name="rd" /> Even Digits
<input type="checkbox" id="rd3" name="rd" /> Odd Digits
<br>
<input type="button" value="ok" onclick="digitadd()" />
</body>
</html>e.g. Access select tag – perform addition / subtraction / division example
<html>
<head>
<title> select in javascript </title>
<script type="text/javascript">
function doop()
{
var n1=parseInt(document.getElementById("txt1").value);
var n2=parseInt(document.getElementById("txt2").value);
var op = document.getElementById("op").value;
var r=0;
switch(op)
{
case "+":
r = n1 + n2; break;
case "-" :
r=n1-n2; break;
case "/":
r= n1 /n2; break;
case "*":
r= n1 * n2; break;
default:
alert("Invalid Case!"); break;
}
document.getElementById("txt3").value =r;
}
</script>
</head>
<body>
First No:<input type="text" id="txt1" /> <br>
Second No:<input type="text" id="txt2" /> <br>
Operator: <select id="op" onchange="doop()">
<option> + </option>
<option>-</option>
<option>/</option>
<option>*</option>
</select> <br>
Result :<input type="text" id="txt3" /> <br>
</body>
</html>CSS Manipulation using Java Script
You can manipulate the CSS using java script, DOM provides you style property which will get you access to all style properties of html tags. Only thing that you need to remember if css property is single word then their is no change in it’s corresponding java script property, but if CSS property is multiple words then in JavaScript – will be removed and first letter of second word will be capital.
| CC Attribute | Java Script Attribute |
| color | color |
| background-color | backgroundColor |
| padding | padding |
| padding-left | paddingLeft |
| padding-right | paddingRight |
| margin | margin |
| border-style | borderStyle |
e.g. manipulate css of tag using JavaScript.
<html>
<head>
<title> select in javascript </title>
<script type="text/javascript">
function apply()
{
var v = document.getElementById("dv");
v.style.backgroundColor="orange";
v.style.fontSize="40px";
v.style.padding="20px";
v.style.color="white";
v.style.border="4px solid yellow";
}
</script>
</head>
<body>
<div id="dv"> hello this is div </div>
<input type="button" value="apply" onclick="apply()" />
</body>
</html>e.g. create menu using JavaScript
<html>
<head>
<title> select in javascript </title>
<script type="text/javascript">
function set(tag)
{
tag.style.backgroundColor="blue";
tag.style.border="2px solid yellow";
}
function reset(tag)
{
tag.style.backgroundColor="red";
tag.style.border="2px solid green";
}
function apply()
{
alert("Apply called!");
}
</script>
</head>
<body onload="apply()">
<div onmouseout="reset(this)" onmouseover="set(this)" id="dv" style="background-color:red;color:yellow;border:2px solid green;width:150px;text-align:center"> Home </div>
<div onmouseout="reset(this)" onmouseover="set(this)" id="dv1" style="background-color:red;color:yellow;border:2px solid green;width:150px;text-align:center"> About </div>
<div onmouseout="reset(this)" onmouseover="set(this)" id="dv2" style="background-color:red;color:yellow;border:2px solid green;width:150px;text-align:center"> Contact </div>
</body>
</html>